Project Overview
Hi Friends, today I would like to share a very simple IOT project with you. It is titled “A simple IOT based Dustbin monitoring dashboard” . We will design the hardware and the Html dashboard for the project.
This project will be able to monitor the level of garbage in the dustbin and display it via web based dashboard.
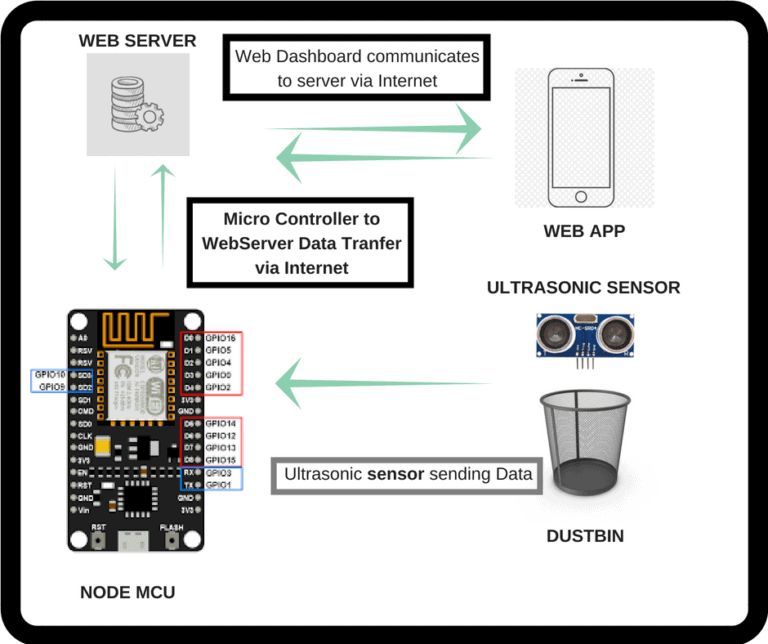
Project Architecture

This Project mainly comprises of four sections
- Dustbin Garbage Level Sensor
- Micro-controller and Internet gateway
- Web-server
- Web Dashboard
Section 1
Lets start with the Dustbin Garbage Level Sensor. We are using an Ultrasonic Sensor(HC-SR04). We will fix the ultrasonic sensor on top of the dustbin. The ultrasound sensor will send ultrasound waves which will be reflected by the garbage and the reflected ray will be received by the ultrasound sensor again.
We will apply the principle of sonar and use mathematics to calculate the amount of garbage in the Dustbin.
Distance Calculation
Time taken by pulse is actually for to and from travel of ultrasonic signals, while we need only half of this. Therefore time is taken as time/2.
Distance = Speed * Time/2
Speed of sound at sea level = 343 m/s or 34300 cm/s or 29.412 µs
Thus, Distance = 17150 * Time (unit cm)
For example, if it takes 100µs (microseconds) for the ultrasonic sound to bounce back, then the distance is ((17150*100)/1000 ) centimeters or about 1.7 centimeters. Now if the depth (or height) of the Dustbin is 17 centimeters then the height of garbage in Dustbin is (17-1.7) =15.3 centimeters . So the dustbin fill percentage is (15.3/17)*100%=90%(approx).
Usage

HC-SR04 ultrasonic distance sensor module has four pins:
- VCC – 3.3V-5V, input power
- TRIG – Trigger Input
- ECHO – Echo Output
- GND – Ground
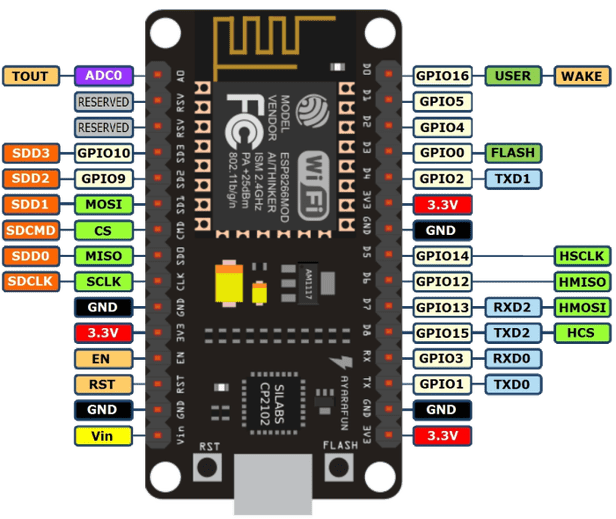
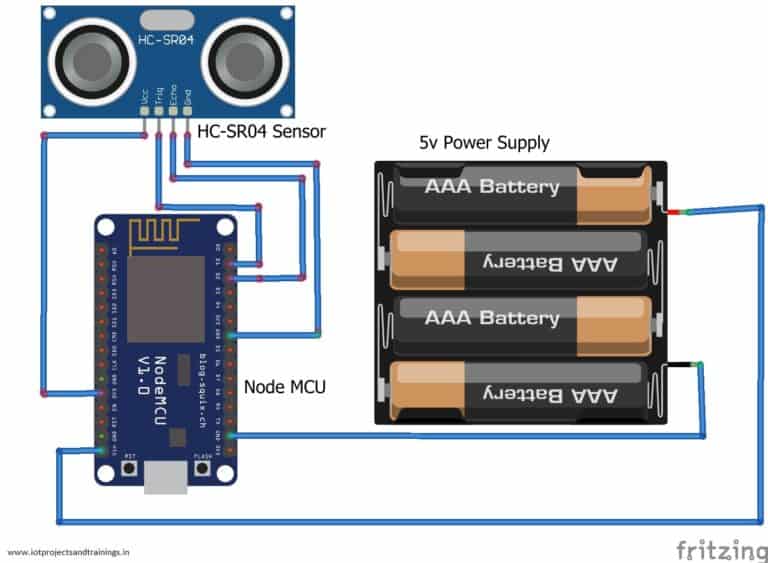
- VCC -> 3.3 volt pin on Node MCU
- TRIG -> Trigger activates the sensor and connect to GPIO 5 output pin of NodeMCU
- ECHO-> Receives the signal, read by GPIO 4 input pin of NodeMCU
- GND -> GROUND PIN of Node MCU
Pulse the trigger (Trig) pin high for at least 10us (microseconds) and then wait for a high level on the echo (Echo) pin. The amount of time the Echo pin stays high corresponds to the distance that the ultrasonic sound has traveled. Now the second section of the project does it work.
Section 2
The second section comprises of NodeMCU micro-controller.

Here we will connect
- GPIO 5( D1) pin —> Ultrasonic sensor TRIG Pin
- GPIO 4 (D2) pin —> Ultrasound sensor ECHO Pin
- GND pin —> Ultrasound sensor GND Pin
- 3V3 (Vcc) pin —> Ultrasound sensor VCC Pin
The NodeMCU will calculate the percentage of garbage in the dust bin using the data provided by the Ultrasonic sensor and post the data to the Internet connected WebServer.
Section 3
This section contains the Web-server created within the NodeMCU itself. It is connected to the internet via WiFi.

The Node MCU used here is a HTTP Server.The Hypertext Transfer Protocol (HTTP) is standard application layer protocol which functions as a request response protocol in between server and client.It is widely used in IoT (Internet of Things) embedded applications, where every sensor is connected to a server and we have access to control them over the internet. NodeMCU has Wi-Fi functionality available on board. With this Wi-Fi functionality NodeMCU can connect to any wi-fi network as client or it can create a network to which other wi-fi enabled devices can connect.
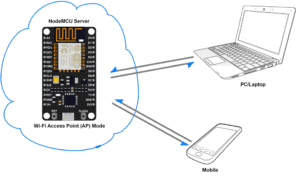
NodeMCU has Station (STA) mode using which it can connect to existing wi-fi network and can act as HTTP server with IP address assigned by that network. NodeMCU gets IP from Wi-Fi router to which it is connected. With this IP address, it can act as an HTTP server to which any Wi-Fi device can connect.
As the Web-server is created we can now make http request to it and it will parse those request to sent us the dustbin garbage level.
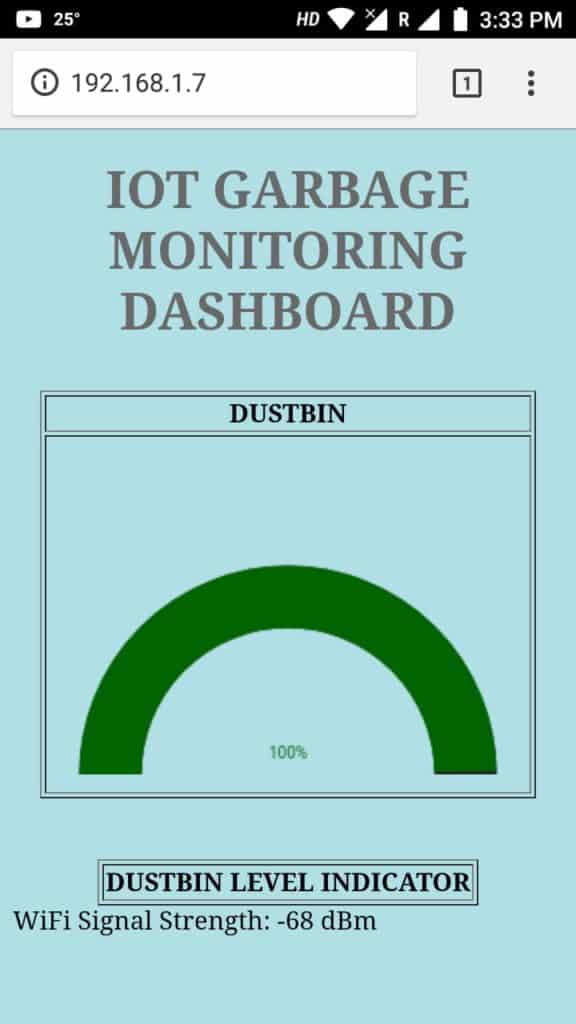
Section 4
Now we will use the web based simple dashboard to send a http request to the Web-server and get the dustbin garbage level. We need to call the Node MCU Ip from any mobile or laptop browser, which is connected to same network as the NodeMCU Server.


PART LIST
The part list for this project is very minimal and simple . I have provided the product buying link also.
- Node MCU
- Ultrasonic Sensor (HC-SR04)
- Wires
- Micro USB cable (For Power Supply)
CODE
Now lets focus on the coding part. The code is written in C and I have use Arduino IDE .
//** Project developed by www.iotprojectsandtrainings.in **//
//** Project Name: IOT Based Simple Dustbin Monitoring Dashboard **//
//** Devices: Node MCU and Ultrasonic Sensor (HC-SR04) **//
#define TRIGGER1 5
#define ECHO1 4
#include <ESP8266WiFi.h>
const char* ssid = "soms";// your wifi username
const char* password = "sunny007"; // your wifi password
int WiFiStrength = 0;
WiFiServer server(80);
void setup()
{
Serial.begin(9600);
delay(10);
pinMode(TRIGGER1, OUTPUT);
pinMode(ECHO1, INPUT);
pinMode(BUILTIN_LED, OUTPUT);
// Connect to WiFi network
Serial.println();
Serial.println();
Serial.print("Connecting to ");
Serial.println(ssid);
WiFi.begin(ssid, password);
// connect to WiFi router
while (WiFi.status() != WL_CONNECTED)
{
delay(500);
Serial.print(".");
}
Serial.println("");
Serial.println("WiFi connected");
// Start the server
server.begin();
Serial.println("Server started");
Serial.print("Use this URL to connect: ");
Serial.print("http://");
Serial.print(WiFi.localIP());
Serial.println("/");
}
float duration1, distance1,a1;
void loop()
{
WiFiStrength = WiFi.RSSI(); // get dBm from the ESP8266
Serial.print(WiFiStrength);
Serial.println("dBm");
Serial.println(" ");
delay(1000); // slows amount of data sent via serial
///Sensor 1 Readings
digitalWrite(TRIGGER1, LOW); // ultrasonic sensor
delayMicroseconds(2);
digitalWrite(TRIGGER1, HIGH);
delayMicroseconds(10);
digitalWrite(TRIGGER1, LOW);;
duration1 = pulseIn(ECHO1, HIGH);
Serial.println("Garbage 1");
distance1 = (duration1/2) / 29.1;
Serial.println(distance1);
Serial.println("cm");
distance1 = ((15-distance1)/15)*100;
if(distance1>100 ||distance1<0)
{
distance1=0;
}
Serial.println(distance1);
Serial.println("%");
// check to for any web server requests. ie - browser requesting a page from the webserver
WiFiClient client = server.available();
if (!client)
{
return;
}
// Wait until the client sends some data
Serial.println("new client");
// Read the first line of the request
String request = client.readStringUntil('r');
Serial.println(request);
client.flush();
// Return the response
client.println("HTTP/1.1 200 OK");
client.println("Content-Type: text/html");
client.println(""); // do not forget this one
client.println("<!DOCTYPE HTML>");
client.println("<html>");
client.println(" <head>");
client.println(" <meta charset="utf-8">");
client.println("<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">");
client.println("<meta name="viewport" content="width=device-width, initial-scale=1">");
client.println("<style>");
client.println("body {");
client.println("background: #B0E0E6;");
client.println("}");
client.println("canvas {");
client.println("display: block;");
client.println("float: left;");
client.println("margin: 10px auto;");
client.println("}");
client.println(" </style>");
client.println(" <link href="http://www.jqueryscript.net/css/jquerysctipttop.css" rel="stylesheet" type="text/css">");
client.println("<script src="http://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>");
client.println("<script src="http://www.jqueryscript.net/demo/jQuery-Plugin-To-Draw-Animated-Gauges-using-Canvas-2D-API/src/jquery.gauge.js"></script>");
client.println(" <script>");
client.println("setTimeout(function(){");
client.println("window.location.reload(1);");
client.println("}, 58000);");///change this value to alter page auto load speed
client.println(" </script>");
client.println(" <script>");
client.print(" $(document).ready(function (){");
client.print(" $("#gauge2").gauge(");
client.print(distance1);
client.print(",{ unit: "%",min:0,max:100, color:"#006400",font: "100px verdana",type: "halfcircle"});");
client.println(" });");
client.println(" </script>");
client.println(" </head>");
client.println(" <body>");
client.println(" <h1 style="margin:20px auto 30px auto; color:#696969;" align="center">IOT GARBAGE MONITORING DASHBOARD</h1>"); /////Page title
client.println("<table border="1" align="center"><tr><th>DUSTBIN</th></tr>");
client.println("<tr>");
client.println("<td><canvas id="gauge2" width="300" height="200"></canvas></td>");
client.println("</tr></table>");
//client.println("</table>");
client.println("<br><br><table border="1" align="center"><tr><th>DUSTBIN LEVEL INDICATOR </th></tr>");
client.println("</table>");
client.print("WiFi Signal Strength: ");
client.println(WiFiStrength);
client.println("dBm<br>");
delay(1);
Serial.println("Client disonnected");
Serial.println("");
}

